BoxLang 🚀 A New JVM Dynamic Language Learn More...
Alternate Admin Theme
The Alternate Admin Theme extension provides a refresh to the original Preside core admin layout and styling, while at the same time making it easy to customise and add styles to your admin application.
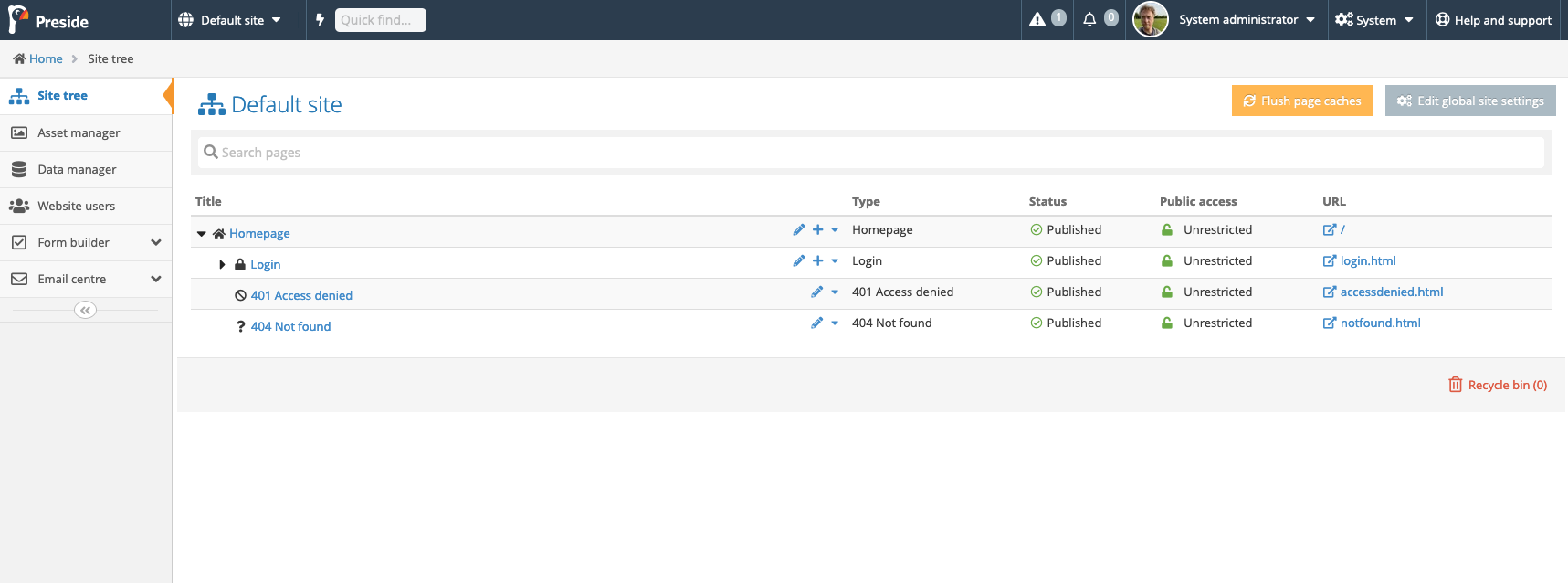
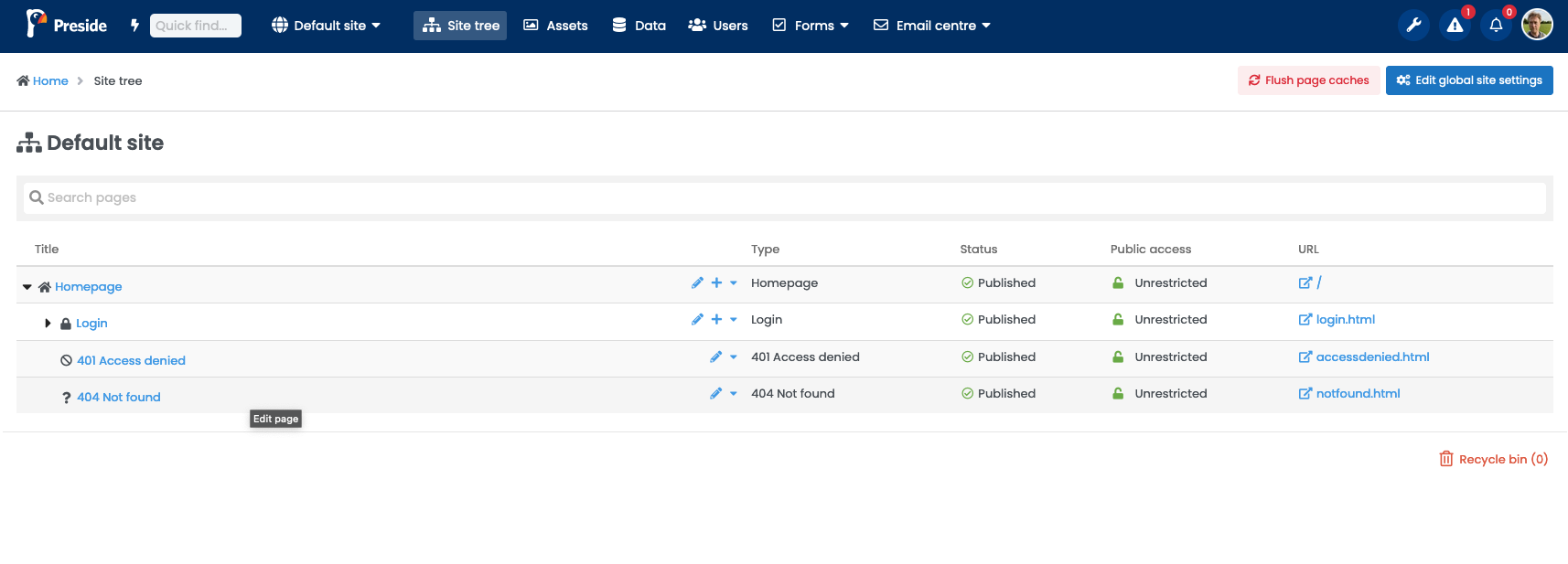
The most obvious change is that the main admin menu has moved from the left sidebar to the top of the page.
Before:

After:

The base font has also changed, as well as the look and feel of many buttons and components.
The theme can be used out-of-the-box with no further effort required. However, there are a number of areas you will likely wish to customise.
Top nav bar and menus
The top menu bar is driven by the new-style menu definition system introduced in Preside 10.17. See the following for more information:
Adding or modifying items in the top nav bar is just the same as in
the left menu guide above, except that you define items in settings.admin.topNavItems.
When customising your menus, you might also wish to add or modify items in the System menu.
If you look at Config.cfc, you will find the following
configuration options in settings.admin:
settings.admin = {
topNavItems = []
, topNavMenuIcons = true
, favicon = "/preside/system/assets/images/logos/favicon.png"
, adminAvatarSize = 56
, customCss = []
};
We've already seen how the topNavItems are used. The
other options are:
-
topNavMenuIcons- boolean, whether or not to show icons in the top nav menu -
favicon- string, allows you to define your own favicon for use by the admin pages -
adminAvatarSize- numeric, allows you to change the size of the admin user avatar -
customCss- an array of Sticker CSS assets which will be included in all admin requests, allowing you to easily add and override CSS definitions
Site switcher
There is a feature flag which allows you to enable or disable the site switcher in the menu bar (it's enabled by default):
settings.features.siteSwitcher.enabled = true;
If setting it to false, you will probably want to add the
sitemanager menu item somewhere in your admin menus.
Customising the CSS
The customCss setting above allows you to add your own
CSS for use by the admin pages.
Although you can use this to override CSS rules, the majority of
commonly customised styling has been set up using CSS custom
properties (CSS variables), which means you don't need to override
multiple rules or sprinkle numberous !important
declarations in your CSS!
Here is a simple example which shows setting the navbar background colour to dark green, and setting custom images for the login screen background and logo:
:root {
--navbar-color : #10460d;
--login-bg-image : url( "/assets/images/backgrounds/login-background.jpg" );
--login-logo : url( "/assets/images/my-company-logo.svg" );
--login-logo-width : auto;
--login-logo-height : 100px;
}
For a full list of the CSS properties available for you to use, look
at the source of /assets/css/admin/altadmintheme/variables.less.
Admin sidebar
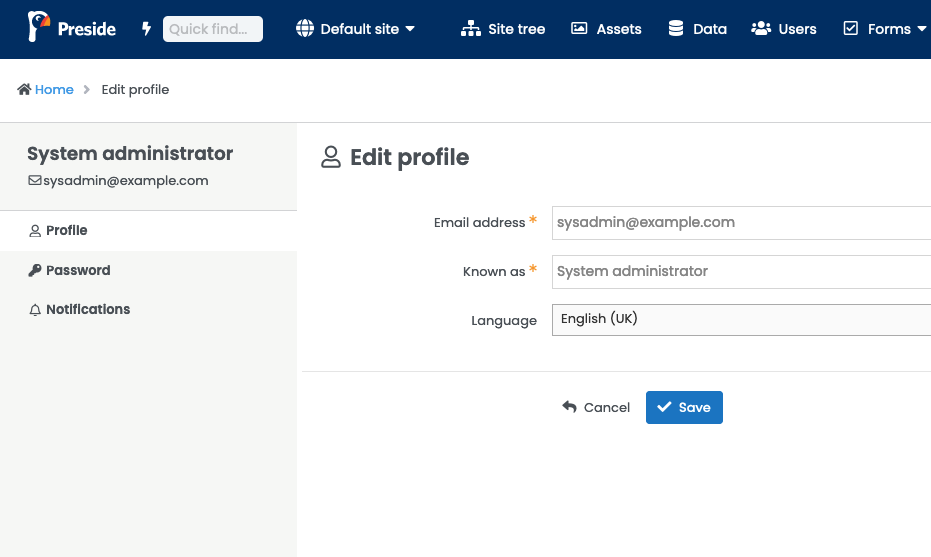
With the main navigation moved to the top of the page, this frees up the side of the page for secondary navigation. Basic functionality is provided to insert your content in here; an example of this is built in to the extension's customisation of the admin user Edit Profile page:

Set an array of menu items (defined
as per the main menus) into prc.adminSidebarItems,
and the menu will be rendered in the sidebar. These menus can be
nested several levels deep, and will auto-expand when clicked. Note
that the parent of children will not itself be a link; it just acts as
a title and open/close trigger for the child menu.
If displaying a sidebar menu, you may optionally specify a header
panel by setting rendered HTML into
prc.adminSidebarHeader. This might contain basic
information about a record, for instance.
Changelog
v1.3.0
- DataCardGrid extra slots
- Card grid view duplicates breadcrumb
v1.2.6
- Show admin users belonging to an admin group
- 2FA flag are incorrect if a site has Authentication enforced
v1.2.5
- Progress bars: mini+small classes keep same height
v1.2.4
- Apply translation manager CI workflow
v1.2.3
- Site picker in layout: breaks system when sites feature not enabled
v1.2.2
- Layout issue on Collapse/Expand button
- Inconsistent 2FA flag between listing and detail pages
v1.2.1
- Render site picker directly without feature check
v1.2.0
- Collapsible Sidebar Toggle
- Include confirmation prompt message display
v1.1.7
- Pagination issue on card view when exactly 6 records
- Depended Preside version is outdated
- 2FA flag in Admin user list does not match Admin detail page
v1.1.6
- Support for CSP features in latest Preside versions
v1.1.5
- Do not cache user menu with set homepage action for too long
v1.1.4
- Missing security user record label in activate user prompt
v1.1.3
- Error viewing security user record
v1.1.2
- Ditch support for IE6 (and jquery 1 :o)
v1.1.1
- Theme listing of paging and numbers showing incorrectly
v1.1.0
- New admin user management UI Using datamanager + latest UI pattern features
- New "data card grid" option for listing screens
v1.0.14
- Fix for missing cachebox config
v1.0.13
- ADMINTHEME-54 - Top navigation menu: increasingly slow to load on every request
v1.0.12
- Fix issue with display of rules condition types in Rules engine admin area > Create new condition button
v1.0.11
- #7 Preside 10.27 compat fix
v1.0.10
- Compatability with latest preside + top right button child items
v1.0.9
- Fix issue with empty keyboard shortcut key in top right buttons
v1.0.8
- #5 Ensure the active site is included in the cache key for the menu cache
v1.0.7
- Support for Preside's frontend admin toolbar modes
v1.0.6
- Set text colour for form-control buttons
v1.0.5
- Table th formatting tweak
v1.0.4
- Add extra variables for customisation
v1.0.3
- Fix corner rounding on first button of group
v1.0.2
- Fix caching issue with 'make this my homepage' link in admin navigation
v1.0.1
- Allow top nav cache suffix customisation for data tenanting (e.g. site tenanted rules engine). Defaults to admin user ID
v1.0.0
Initial open-source release
-
Pixl8 Interactive
- Published
-
1.3.0+0000564 is the latest of 130 release(s)
Published
- Published on {{ getFullDate("2025-12-15T14:35:45Z") }}
-
- pixl8/preside-ext-alt-admin-theme
Use It
$
box install preside-ext-alt-admin-theme
Collaborators 0
Links
Stats
- {{ getFullDate("2023-06-12T14:47:24Z") }}
- {{ getFullDate("2025-12-15T14:35:45Z") }}
- 5,473
- 51,103