BoxLang 🚀 A New JVM Dynamic Language Learn More...




Copyright Since 2005 ColdBox Platform by Luis Majano
and Ortus Solutions, Corp
www.coldbox.org | www.ortussolutions.com
WELCOME TO THE MESSAGEBOX MODULE
The MessageBox module is a very small but super useful UI module that allows you to create informative HTML message boxes by leveraging ColdBox's Flash RAM to save messages across relocations. You can even save an array of metadata alongside the message and use it for custom rendering or any type of purposes.
Message Types
The supported message types are:
-
info -
warn -
error -
success -
dark -
light
Please note that you can skin these types as you see fit by either overriding the css tyles or creating your own messagebox cfm template.

LICENSE
Apache License, Version 2.0.
IMPORTANT LINKS
SYSTEM REQUIREMENTS
- BoxLang 1+
- Lucee 5+
- ColdFusion 2021+
INSTRUCTIONS
Just drop into your modules folder or use CommandBox to install
box install cbmessagebox
WireBox Mappings
The module registers the MessageBox model:
messagebox@cbmessagebox that you can use to emit
messages. Check out the API Docs for all the possible functions.
Helpers
The module also registers a helper mixin: cbMessagebox()
that you can use in your handlers, interceptors, layouts and views to
emit or render messages.
Settings
You can use the MessageBox as is with the current skin or use the
functions or settings to overide styles and skinning template. You
must place the settings in your ColdBox.cfc file under
the moduleSettings.cbMessagebox struct:
moduleSettings = {
cbMessagebox = {
/// The default HTMl template for emitting the messages, this can include or not the .cfm and be
// an include path.
template = "/includes/templates/messagebox",
// Override the internal styles, true to override
styleOverride = false
}
};
Usage
You can find all the methods in our API Docs: https://apidocs.ortussolutions.com/#/coldbox-modules/cbmessagebox/
All methods that accept a message argument can accept
either a string or an array of messages to store and render. You can
also pass in an optional separator argument which will be
used to join the messages with. The default separator is a
<br> tag.
Methods for setting messages:
-
info( message, separator='<br>' ): To render info message directly -
warning( message, separator='<br>' ): To render a warning message -
error( message, separator='<br>' ): To render an error message -
success( message, separator='<br>' ): To render a success message -
dark( message, separator='<br>' ): To render a dark background message -
light( message, separator='<br>' ): To render a light background message -
setMessage( type, message, separator='<br>' ): Set a message according to passed type
Methods for manipulating messages:
-
append( message, defaultType="info", separator='<br>' ): To append messages -
prepend( messageArray, defaultType="info", separator='<br>' ): To prepend messages -
getMessage(): Get a structure of the message data:{ type, message, timestamp } -
clearMessage(): To clear the current message -
isEmptyMessage(): Verify if you have any messages
Metadata addition to messages:
-
addData( key, value ): Add name-value pairs of metadata to the flash structure as metadata for messages -
putData( array theData ): Incorporate an array of metadata to the flash structure -
getData( clearData=true ): Get the metadata structure -
getDataJSON( clearData=true ): To get the metadata as JSON
Rendering methods:
-
renderit( clearMessage=true, template ): To render the messagebox in the default template or passed template -
renderMessage( type, message, separator='<br>', template ): To render an a-la-carte messagebox with the default template or passed template
Examples
<cfoutput>
<h1>MessageBox Renderit</h1>
#cbMessageBox().renderIt()#
<hr>
<h1>MessageBox Renderit With Template</h1>
<cfset cbMessageBox().info( "Rendering a custom template" )>
#cbMessageBox().renderIt( template : "/includes/messagebox" )#
<hr>
<h1>MessageBox Direct Render</h1>
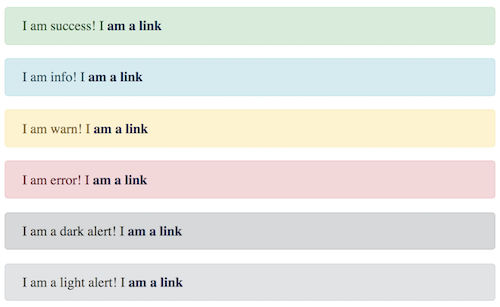
#cbMessageBox().renderMessage( "success", "I am success! I <a href='##'>am a link</a>" )#
#cbMessageBox().renderMessage( "info", "I am info! I <a href='##'>am a link</a>" )#
#cbMessageBox().renderMessage( "warn", "I am warn! I <a href='##'>am a link</a>" )#
#cbMessageBox().renderMessage( "error", "I am error! I <a href='##'>am a link</a>" )#
#cbMessageBox().renderMessage( "dark", "I am a dark alert! I <a href='##'>am a link</a>" )#
#cbMessageBox().renderMessage( "light", "I am a light alert! I <a href='##'>am a link</a>" )#
<hr>
<h1>Message Arrays</h1>
#cbMessageBox().renderMessage( "success", [
"I am success! I <a href='##'>am a link</a>",
"I love being successful!"
] )#
#cbMessageBox().renderMessage( "info", [
"I am info! I <a href='##'>am a link</a>",
"I love being info!"
] )#
#cbMessageBox().renderMessage( "warn", [
"I am warn! I <a href='##'>am a link</a>",
"I love being warnful!"
] )#
#cbMessageBox().renderMessage( "error", [
"I am error! I <a href='##'>am a link</a>",
"I love being errorful!"
] )#
#cbMessageBox().renderMessage( "dark", [
"I am dark! I <a href='##'>am a link</a>",
"I love being darkful!"
] )#
#cbMessageBox().renderMessage( "light", [
"I am light! I <a href='##'>am a link</a>",
"I love being lightful!"
] )#
</cfoutput>
Important: Please note that the MessageBox module leverages the FlashRAM and all messages are cleared for you automatically after rendering. You can delay that if you use the
clearMessage=falseargument.
MessageBox Custom Templates
The MessageBox module will render out the MessageBox HTML according
to our standards. However, we all know the developers are picky
beings and very individualistic. Therefore, we allow the usage of
your own templates for rendering out the MessageBox. You can do this
by using the custom settings in your ColdBox.cfc
configuration file or pass in the template via the
template argument.
messagebox = {
// The default HTMl template for emitting the messages
template = "/cbmessagebox/views/MessageBox",
// Override the internal styles, true to override
styleOverride = false
};
The template can then be written:
<cfscript>
switch( msgStruct.type ){
case "info" : {
local.cssType = " alert-info";
local.iconType = "icon-info-sign";
break;
}
case "error" : {
local.cssType = " alert-error";
local.iconType = "icon-minus-sign";
break;
}
default : {
local.cssType = "";
local.iconType = "icon-warning-sign";
}
}
</cfscript>
<cfoutput>
<div class="alert#local.cssType#" style="min-height: 38px">
<button type="button" class="close" data-dismiss="alert">×</button>
<i class="#local.iconType# icon-large icon-2x pull-left"></i> #msgStruct.message#
</div>
</cfoutput>
You can also ignore the global setting and use the
template argument via the renderIt() and
renderMessage() methods:
#cbMessageBox().renderit(template=path)#
#cbMessageBox().renderMessage(type="info", message="Hello", template=path)#
Utility Methods
The plugin also sports some convenience methods:
-
getMessage(): Retrieve the raw message structure -
clearMessage(): Clear the Flash RAM -
isEmptyMessage(): Verify if we have messages to show
Custom Metadata
You can also store custom metadata alongside your custom messages. This is great for storing any type of information you might need again back when rendering the messages. For this we have the following methods:
-
putData(array data): Add an array of data that can be used for arbitrary stuff -
addData(key, value): Store key-value pairs of metadata alongside the message -
getData([clearData=true]): Get your array of data back -
getDataJSON([clearData=true]): Get your array of data back as JSON
Custom CSS
If you want to style your own MessageBox you will need to use the
styleOverride messagebox settings in your
ColdBox.cfc. Then make sure the CSS for the MessageBox
exists in the request, usually in your main CSS file or layout:
messagebox = {
// Override the internal styles, true to override
styleOverride = true
};
Important : Please note that the
MessageBoxmodel has getters/setters for all of its properties so you can manipulate its instance data.
Copyright Since 2005 ColdBox Framework by Luis Majano and Ortus Solutions, Corp www.ortussolutions.com
HONOR GOES TO GOD ABOVE ALL
Because of His grace, this project exists. If you don't like this, then don't read it, its not for you.
"Therefore being justified by faith, we have peace with God through our Lord Jesus Christ: By whom also we have access by faith into this grace wherein we stand, and rejoice in hope of the glory of God. And not only so, but we glory in tribulations also: knowing that tribulation worketh patience; And patience, experience; and experience, hope: And hope maketh not ashamed; because the love of God is shed abroad in our hearts by the Holy Ghost which is given unto us. ." Romans 5:5
THE DAILY BREAD
"I am the way, and the truth, and the life; no one comes to the Father, but by me (JESUS)" Jn 14:1-12
Changelog
All notable changes to this project will be documented in this file.
The format is based on Keep a Changelog, and this project adheres to Semantic Versioning.
Unreleased
4.1.0 - 2025-02-20
Added
- BoxLang Support
- Github Actions Migration
- ColdBox 7 testing
- Github support files
[4.0.0] => 2021-MAR-11
Added
- The
messageargument can now be astringor anarray - Added the new
prepend()method instead of theprependArray - Updated changelog to new changelog standard
- Upgraded to new ColdBox 5 module standards
COMPATIBILITY - New formatting and linting rules
- New packages scripts for build process
- A lot more scenarios to our test specs
Fixed
- Missing
dark,lightfrom type hints - Delete the metadata added also on
clearData=true#15 (https://github.com/coldbox-modules/cbmessagebox/pull/15)
Deprecated
- The
messageArrayargument is now deprecated in favor of passing either a string or array to themessageargument and simplifying the API
Removed
appendArray()dropped in favor of multi type argumentprependArray()dropped in favor of multi type argument- Dropped ACF11 and Lucee4.5 Support
- Dropped ColdBox 4 support
[3.1.0]
- Added new helper mixins, you can now invoke it via
cbMessageBox()
[3.0.2]
- Updated location protocol for download
[3.0.1]
- Patch for not sending styles to headers to avoid collisions on test modes
[3.0.0]
- Update to new module layout
- Adding support for
successalert message boxes. Updating throw details to correct inconsistency (https://github.com/coldbox-modules/cbmessagebox/pull/11) thanks to @zakarym - Removed legacy icons and left just messageboxes with modern css styles
- Added new messagebox type:
darkfor a nice dark tone - Update all css to more modern look and feel
[2.2.1]
- Updates to unified workbench
- Fixes on warning messages showing as infos
[2.2.0]
- New function
hasMessageTypereturns true if the messagebox has a message of the specified type. - Fix on
getData()to clear the message correctly. - Travis updates
[2.1.0 ]
- Travis updates
- DocBox Updates
- Build Process updates
[2.0.0]
- Updated build process to use new DocBox
- Updated build process to leverage CommandBox for dependencies
- Fixes missing template exception when modules directory is not in root
- Migrated to pure script
- Updated void functions to return MessageBox for chaining.
- Made default types changeable via prepend and append array methods
- Change all internal instance properties to accessible getter/setter properties. This will allow for overriding of all internal state variables
[1.0.0]
- Create first module version
-
Ortus Solutions
- Published
-
4.1.0+1 is the latest of 20 release(s)
Published
- Published on {{ getFullDate("2025-02-20T09:42:19Z") }}
-
-
Apache2
- coldbox-modules/cbmessagebox
Use It
$
box install cbmessagebox
Collaborators 0
Stats
- {{ getFullDate("2014-04-22T11:14:11Z") }}
- {{ getFullDate("2025-02-20T09:42:19Z") }}
- 13,355
- 146,157